Elementor is a popular page builder for WordPress that allows you to create stunning and professional-looking websites without the need for coding skills. One of the most useful features of Elementor is the ability to create global sections, which can be reused across multiple pages on your website. In this blog, we’ll walk you through the steps of creating a global section in Elementor for WordPress.
-
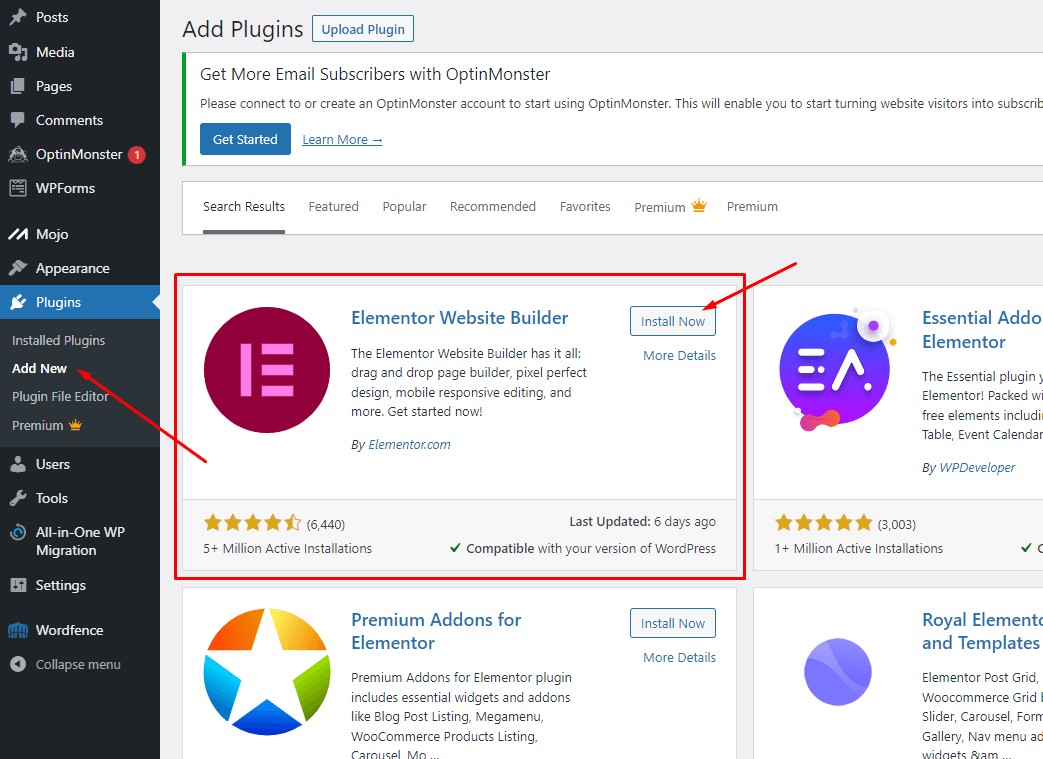
Install Elementor
To start, you’ll need to have Elementor installed on your WordPress website. If you haven’t already, you can download Elementor from the WordPress repository or by purchasing a premium license.

-
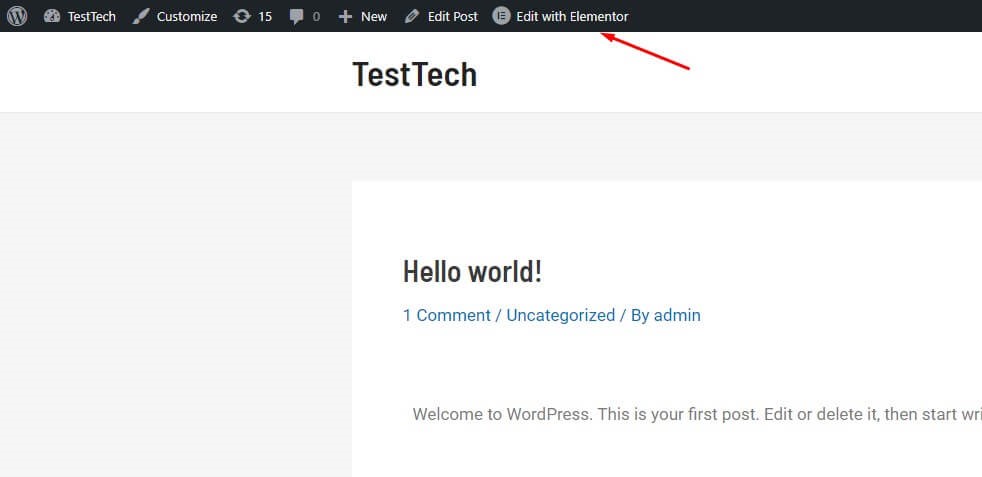
Open the Elementor editor
Once you have Elementor installed, you’ll need to access the Elementor editor for your website. This can be done by navigating to the Pages or Posts section of your WordPress dashboard and clicking on the “Edit with Elementor” button for the page you want to edit.

-
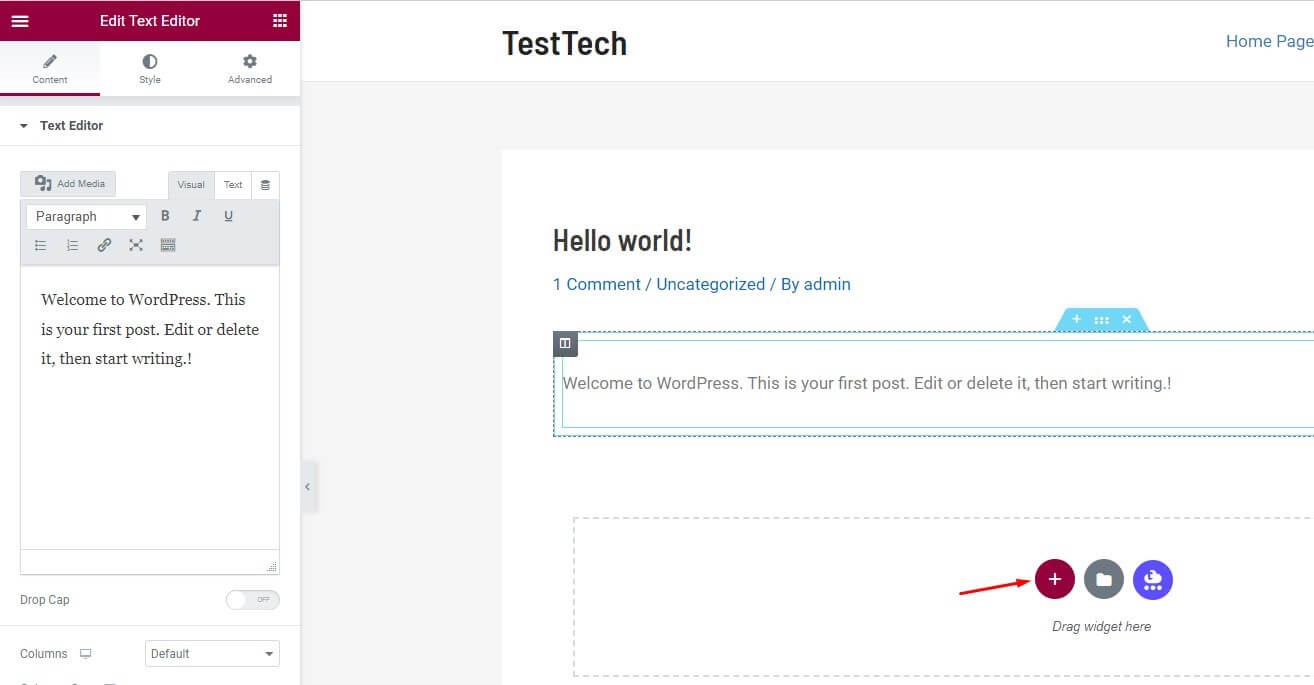
Create a new section
In the Elementor editor, you’ll need to create a new section to be used as a global section. To do this, click on the “+” icon in the Elementor editor and select the type of section you want to create.

-
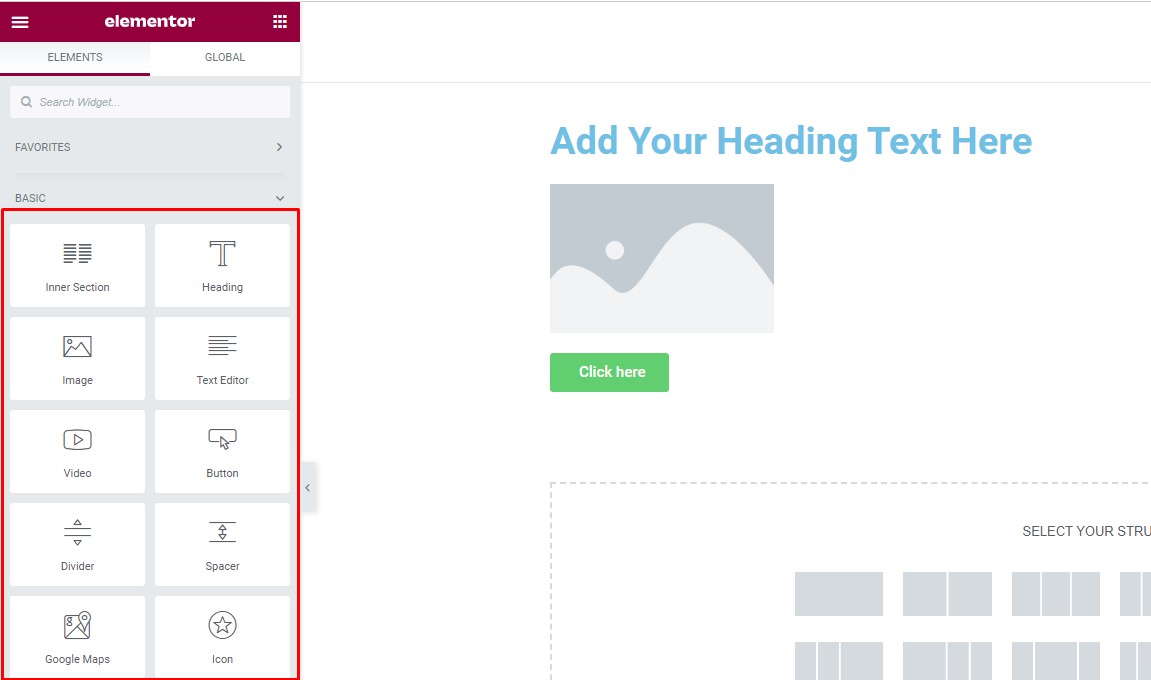
Customize the section
Once you’ve created your new section, you can start customizing it. This can include adding elements like text, images, buttons, and more. You can also use the Elementor style options to change the colors, typography, and other design elements of your section.

-
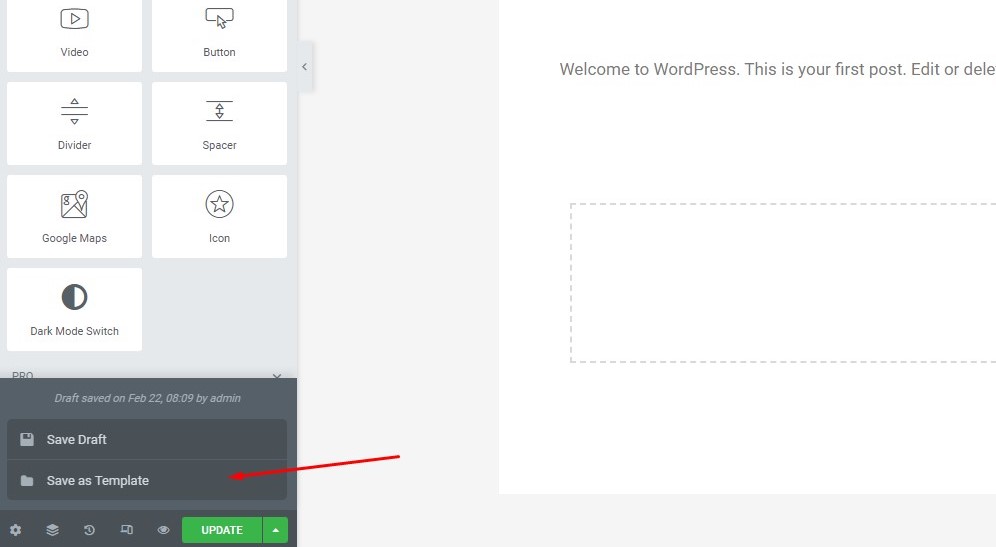
Save the section as a global section
Once you’ve customized your section, you’ll need to save it as a global section. To do this, click on the section you’ve created and then click on the “Settings” icon in the Elementor editor. From there, you can select the “Save as Template” option and then choose “Global” as the type of template.

-
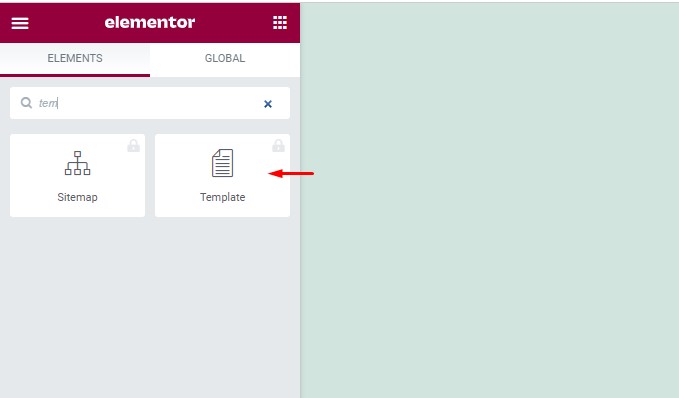
Reuse the global section
With your global section saved, you can now reuse it across multiple pages on your website. To do this, simply navigate to the page you want to add the global section to and click on the “Add Template” button in the Elementor editor. From there, you can select your global section from the list of templates and add it to your page.

In conclusion, creating a global section in Elementor for WordPress is a great way to streamline your website design process. By creating a global section, you can easily reuse design elements across multiple pages, saving time and reducing the need to recreate the same design elements multiple times. Whether you’re a beginner or an experienced web designer, Elementor’s global sections make it easy to create professional-looking websites with ease.