Popups are an effective way to grab the attention of your website visitors and promote specific content, such as promotions, lead forms, and opt-in forms. With Elementor, you can easily create eye-catching popups that match your website’s design and branding. In this blog, we’ll show you how to create popups with Elementor.
-
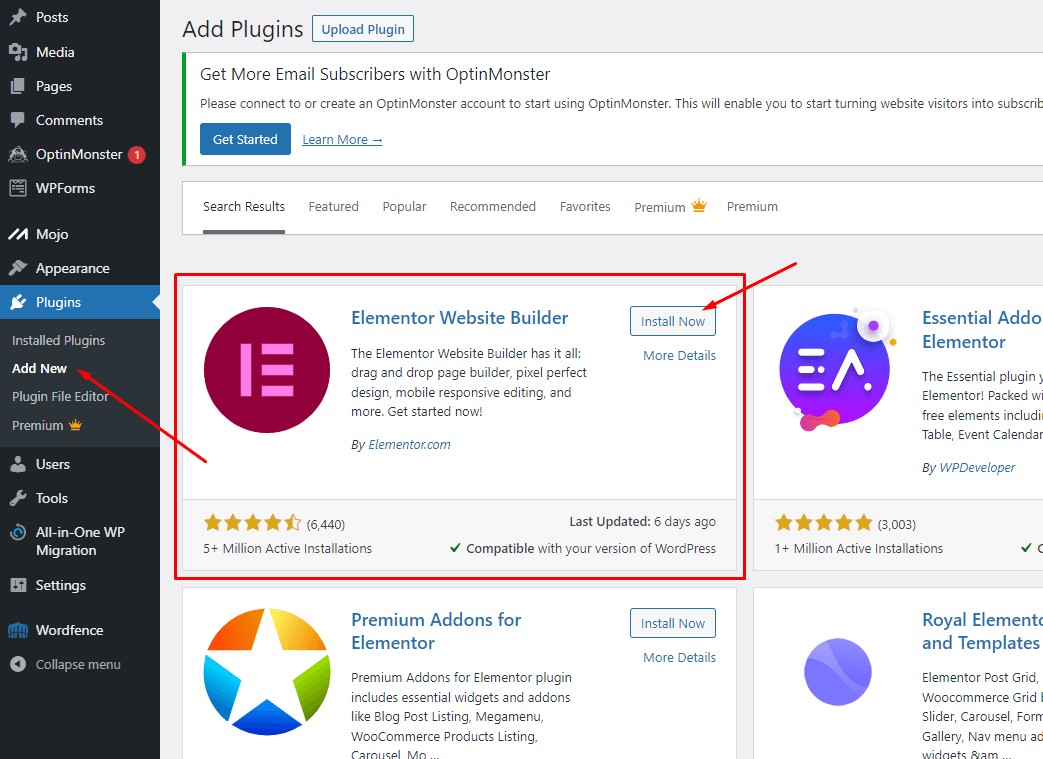
Install and activate the Elementor plugin
To create popups with Elementor, you’ll need to have the Elementor plugin installed and activated on your WordPress site. If you don’t already have it installed, you can download it from the WordPress plugin repository.

-
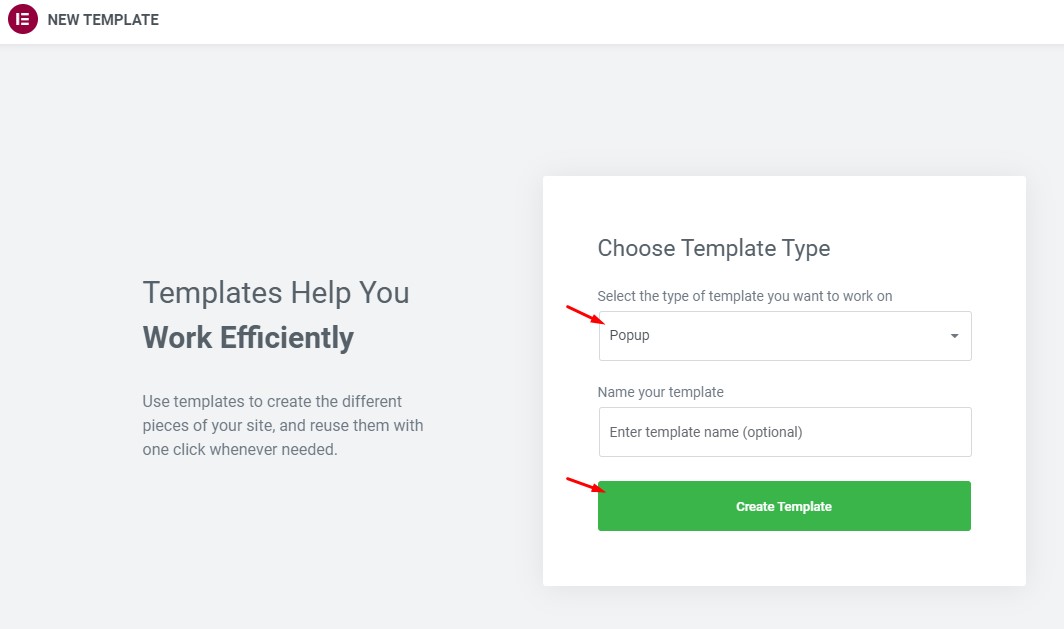
Create a new popup template
Once you have the Elementor plugin installed and activated, you can create a new popup template. To do this, go to the Elementor Templates section of your WordPress dashboard, and click on the “Add New” button. Select “Popup” from the list of templates, and give your template a name.

-
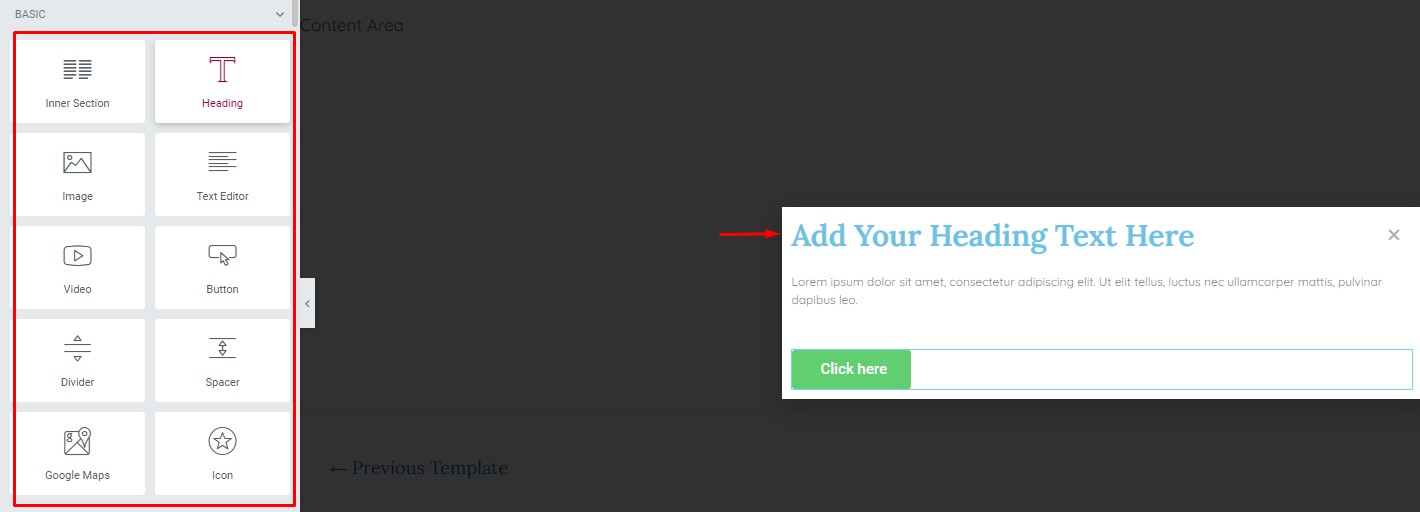
Design your popup
With your new popup template created, you can start designing your popup. Elementor provides a drag-and-drop interface that makes it easy to add elements, such as text, images, and buttons, to your popup. You can also use Elementor’s pre-designed templates and blocks to quickly create a professional-looking popup.

-
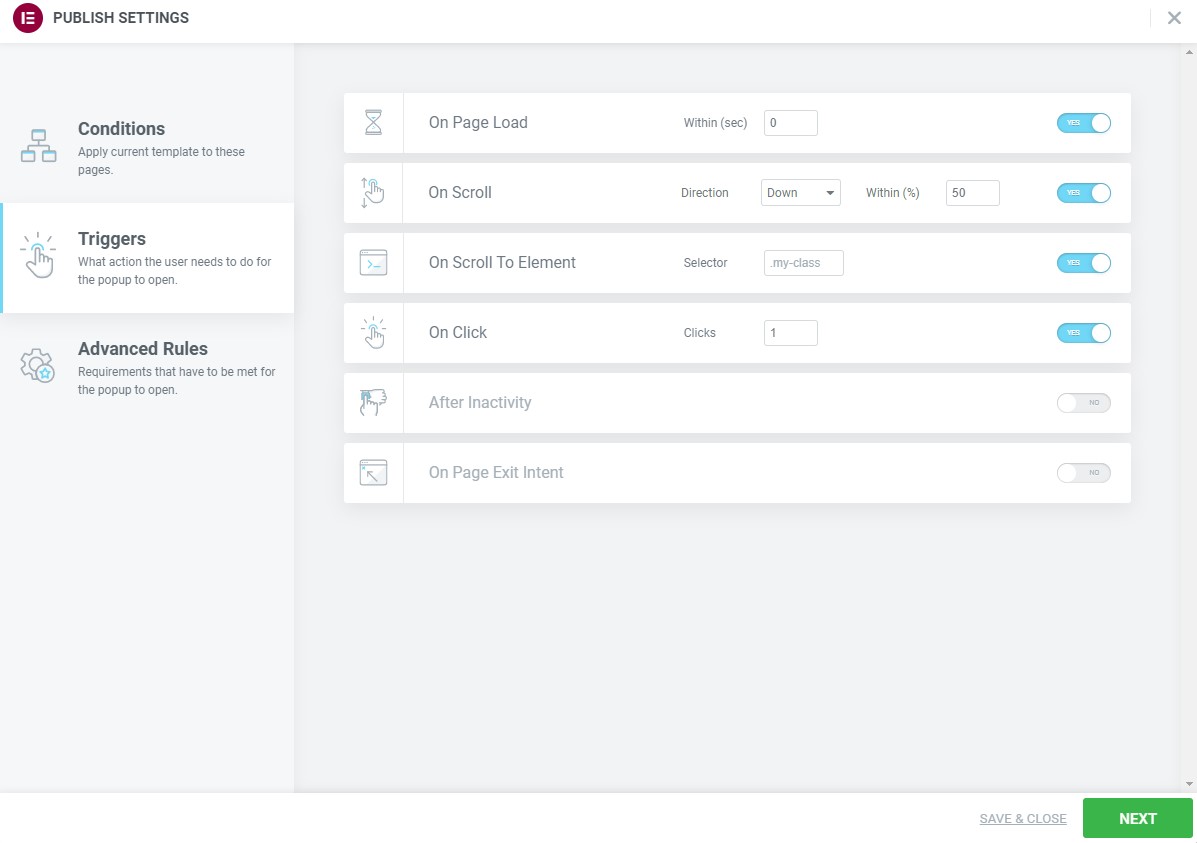
Add triggers to your popup
To display your popup, you’ll need to add triggers. Triggers determine when and how your popup will appear on your site. Elementor provides several trigger options, including:
- On load: Your popup will appear as soon as the page loads.
- On exit intent: Your popup will appear when a user moves their cursor to close the browser window.
- On scroll: Your popup will appear after a user has scrolled a certain percentage of the page.
- On click: Your popup will appear when a user clicks a specific button or link on your site.

-
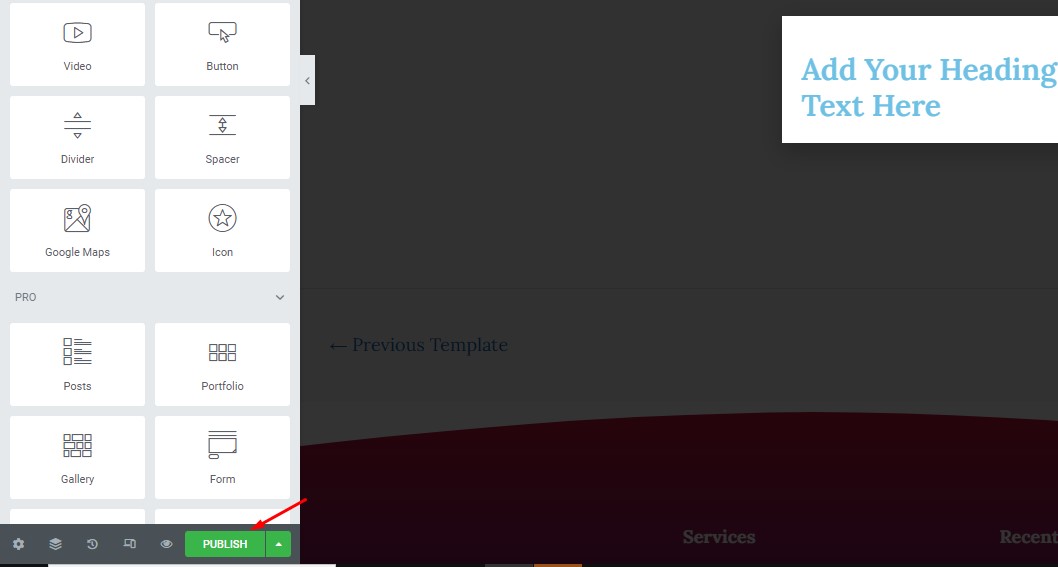
Preview and publish your popup
Before you publish your popup, be sure to preview it to make sure it looks and functions as you intended. If everything looks good, you can publish your popup, and your visitors will start seeing it on your site.

In conclusion, creating popups with Elementor is a simple and straightforward process that can help you increase conversions on your site. By providing an attractive and engaging way to promote your content, you can improve the user experience on your site and increase your bottom line.